Hello everyone. Today we'll be looking at what ngrok is, why as a developer you would need it, and how to install, configure, and use ngrok.
Before diving into the content of this article, let me tell you a scenario that you would have faced.
Suppose you want to demo your developed application with your colleagues or your team-mates or to anyone you want to receive feedback from. If you were like me and didn't know about
ngrokbefore,
- You would have asked the person to either swing by your desk or took your laptop to them to demo it.
- You might have pushed your changes to a Github repository, asked them to clone it in their local machine and view it.
- You would have deployed it and shared the link to access the deployment.
What if there is an alternative to this? This is where Ngrok comes into play.
What is Ngrok?
Ngrok is an application developed by Alan Shreeve, enables developers to expose their local development servers to the internet. It basically creates a tunnel to your local development server and generates two random subdomains on ngrok.com - one http and another with https. With these generated addresses, you can view the locally developed application from anywhere through the Internet provided that the development server is kept running.
They provide various tunnel servers around the world and locations and even the ngrok server software can be self-hosted on a VPS or dedicated server. They provide a free and few paid plans with some additional features to each plan like - Custom domain, Google Apps SSO, Whitelabel Domains and much more.
Why do you need ngrok?
Other than just demoing developed applications, ngrok can also be used for :-
- Running a personal service of your own on the cloud.
- Testing out mobile apps that have a local backend server.
Building and testing out webhooks.
We covered the What and the Why. Now let's move on to the How
How to use ngrok?
Using ngrok is so simple. Before you start tunnelling your local servers using ngrok,
- Setup and installation
- Configuring
ngrok - Launching the tunnel
1. Setup and installation
To start using ngrok, we have to signup an account on ngrok.
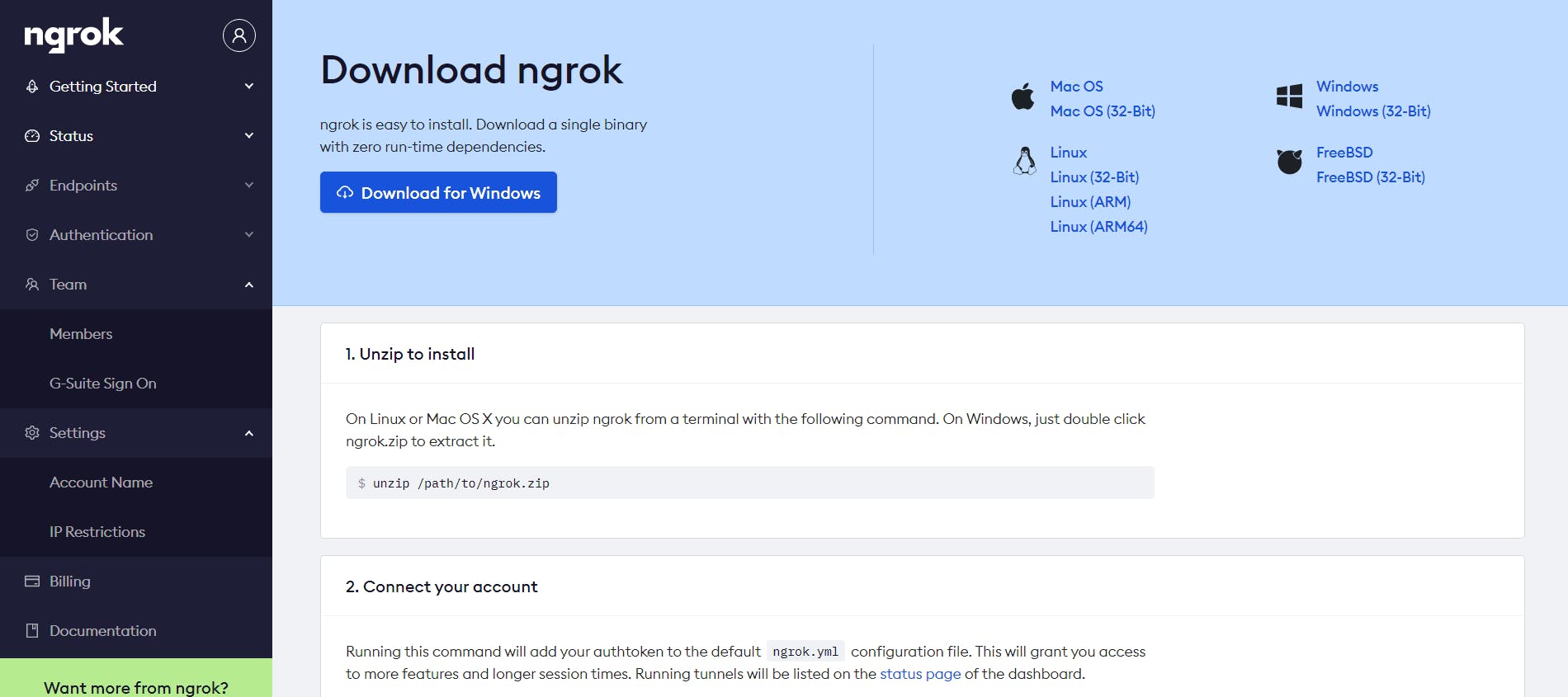
After you signup, it takes you to the dashboard. Your dashboard must look something like this.

Download the correct package according to your operating system. The steps to install are mentioned there but I am going to put it down for you as well.
For Windows :- Download the zip and extract the executable file and run it.
To access ngrok from anywhere on your command prompt,
- Move executable file ngrok.exe to C:\Windows\system32\ngrok.exe
- Add Environment Variables via UI (search for "Edit the environment variables for your account" in the search bar next to windows logo => double click on Path under Users Variables for yourusername => Click New => add your path C:\Windows\system32\ngrok.exe => click OK.
- Restart your bash and you should be able to run "ngrok http 80" command.
For Mac / Linux :- Run the below command on your terminal.
unzip /path/to/ngrok.zip
Either move the file to /usr/local/bin or add the path to ngrok to .bashrc or .zshrc according to the shell you're using.
2. Configuring ngrok
Remove the
./and run the following commands if you're doing this on Command Prompt on Windows.
The next step is to authenticate the client you have installed on your system with your ngrok account.
Run the following command on your terminal / prompt :-
./ngrok authtoken YOUR_AUTH_TOKEN
YOUR_AUTH_TOKEN is the token that is displayed on the dashboard. This saves the auth_token of your account to a .yml file in your local machine.
3. Launching the tunnel
This is the last step to launch your local development server to the internet via ngrok tunnel without deployment.
Type in the below command :-
./ngrok http 80
Here 80 is the port number where your local server is running. You would have to change it to the PORT NUMBER of the local server you are running. Make sure the development server for the application you want to tunnel is up and running.
For example,
./ngrok http 3000
or
./ngrok http 5000
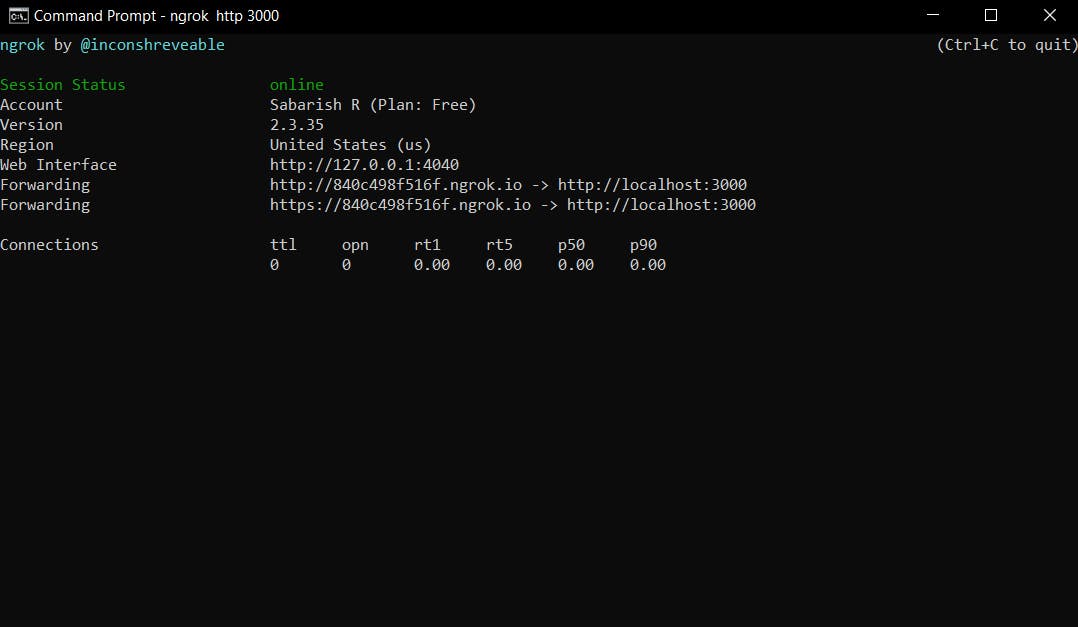
By running this command, your terminal / prompt should look something like this.
 This shows the randomly generated subdomains where your application is accessible. Additionally, you also get to use the local dashboard at port
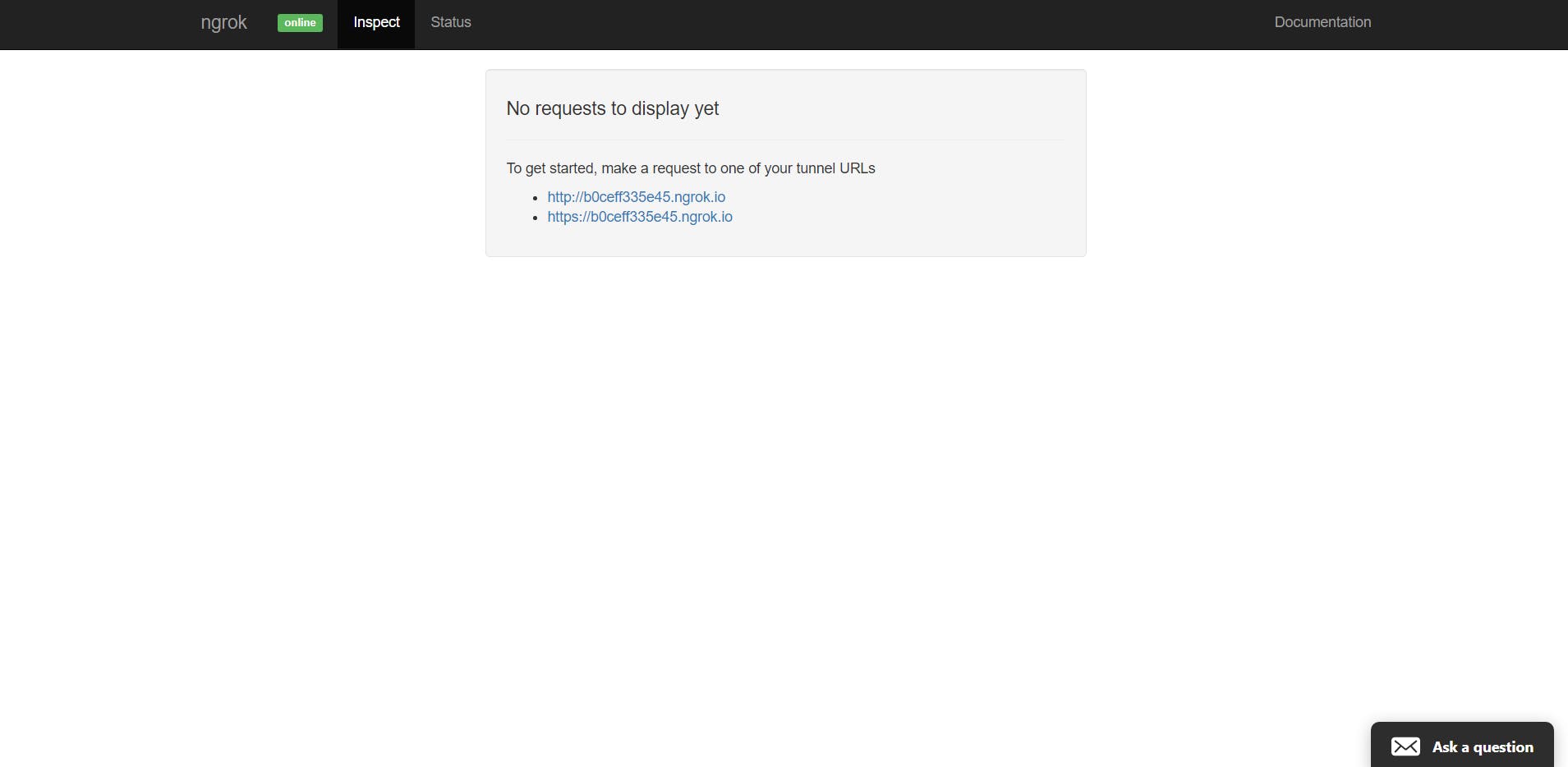
This shows the randomly generated subdomains where your application is accessible. Additionally, you also get to use the local dashboard at port 4040, where you can see all the requests being made through the generated subdomains.

That is it!! You have successfully launched a ngrok tunnel for your application
In the free plan, you can only have one session. You can close your session by giving Ctrl + C or killing the ngrok process.
I hope you got a clear idea on what ngrok is, why it is needed and how to tunnel your local application through ngrok. Let me know if it helped you in the comments :)
References:
Still curious on how ngrok does it for you? Check out these resources.
