Welcome to my second story on the CSS Gamification series.
Are you still confused about flexbox?? Wanna try a hand at a different game?? Fear not, I have just the thing for you.
If you haven't had the chance to see the earlier post on Flexbox Froggy, here's the link to the post or you will find the post at the end of this article as it's the first story in this series.
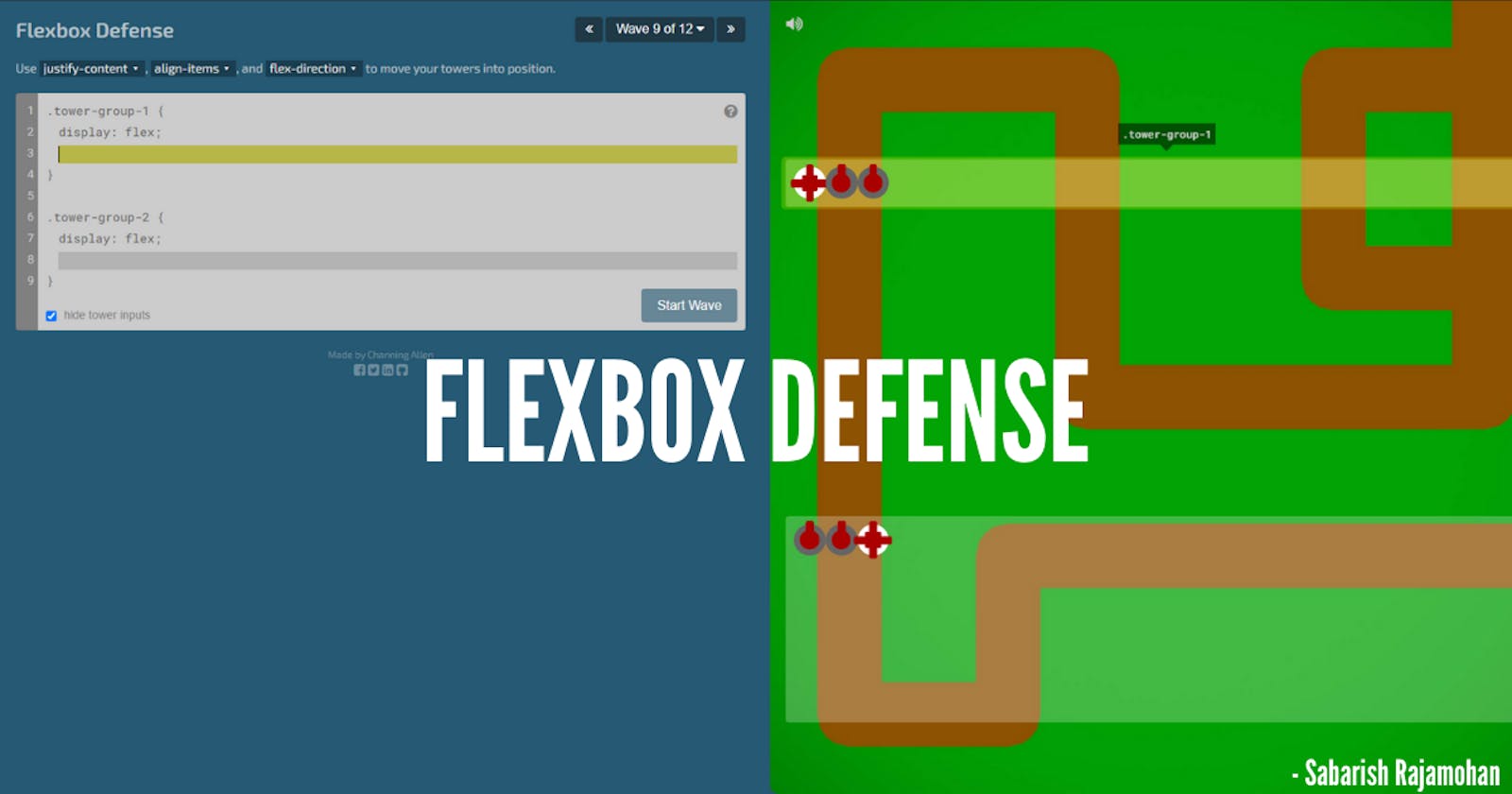
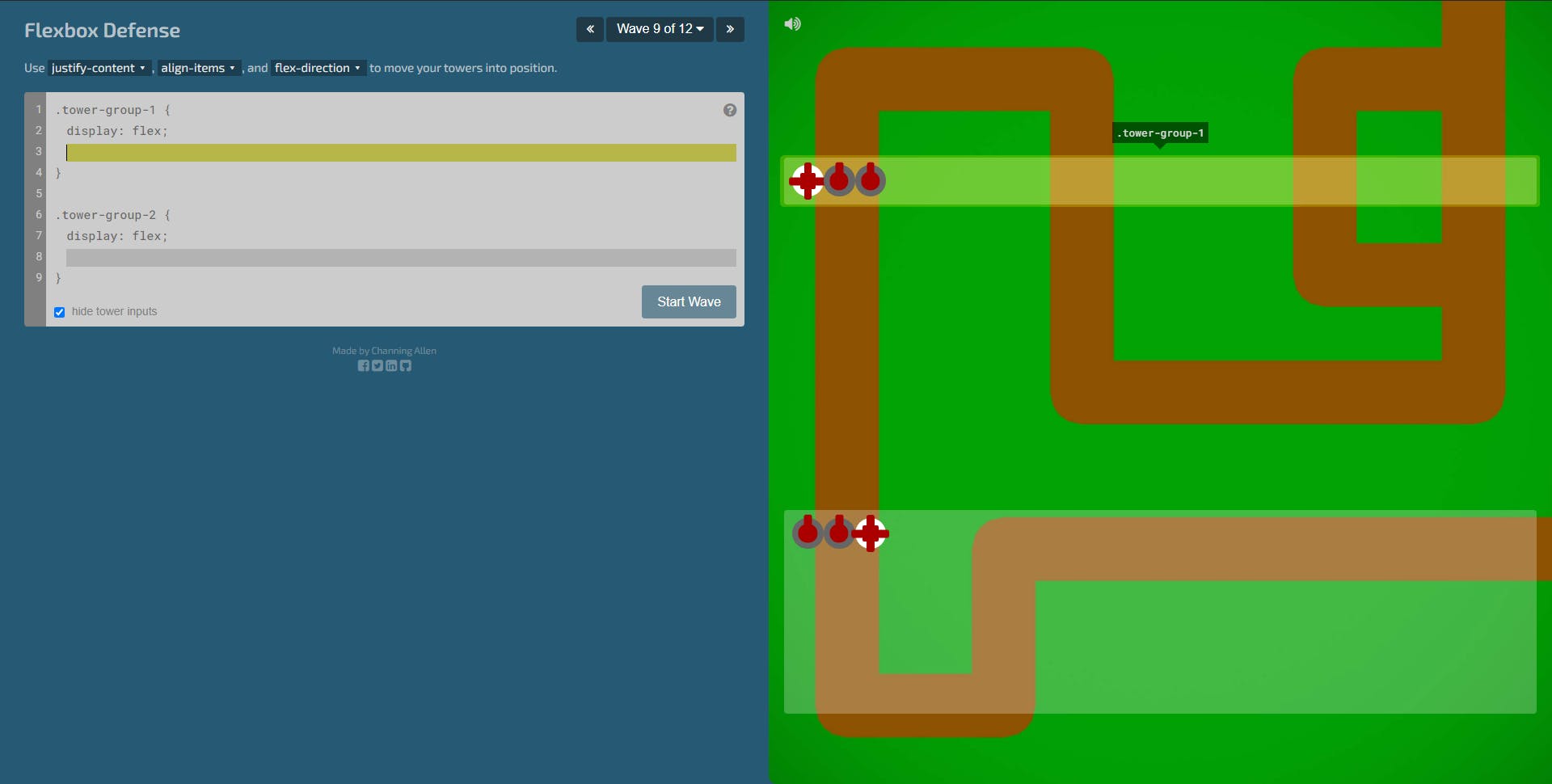
Flexbox Defense
Not your typical tower defense game
Flexbox Defense is an interesting game developed by Channing Allen, who also appears to be the co-founder of IndieHackers.

It is free to play and doesn't require an account from you to sign up. The game focusses on stopping incoming enemies from getting past your defenses. But, to make your defense, you have to write code. Not just CSS properties, flexbox layout properties.
It consists of 12 waves, with consecutive waves increasing in difficulty. Unlike Flexbox Froggy, this game has shows the class to which you are applying the properties.
Tips are given at each wave. But you won't be able to turn them off.
In this game, we would be using flexbox properties such as:-
justify-contentalign-itemsflex-directionorder
Personally, I found the game more interesting while compared to Flexbox Froggy, but hey, we are able to learn so much cool stuff, don't we??
Do try out and let me know in the comments if it helped you.